本文共 954 字,大约阅读时间需要 3 分钟。
众所周知,Netflix的下载功能仅限于iOS,Android和Windows 10应用程序。如果要在其他设备上播放Netflix视频怎么办?NoteBurner Netflix Video Downloader for Mac是一款支持下载高清Netflix视频的专业Netflix视频下载器,NoteBurner Netflix Video Downloader Mac版为用户提供了从低(240P)到高(720P / 1080P)的视频质量的选项。用户能够从NoteBurner Netflix Video Downloader Mac版中下载保留有多个字幕和音轨的任何电影或电视节目,借助这种智能工具,您可以随时在任何设备上欣赏Netflix视频。

离线欣赏Netflix电影和电视节目
Netflix能够使用iOS,Android和桌面应用程序下载视频以供离线流使用。尽管如此,仍需要Netflix官方应用程序,并且下载的内容只能在该应用程序中播放。但是,现在我们有了一个非常有用的应用程序,它可以帮助您将Netflix上可用的任何视频以MP4或MOV格式下载到本地驱动器,您可以将它们传输到任何其他设备上进行观看,而不再需要Netflix应用程序。
保证Netflix高清视频质量
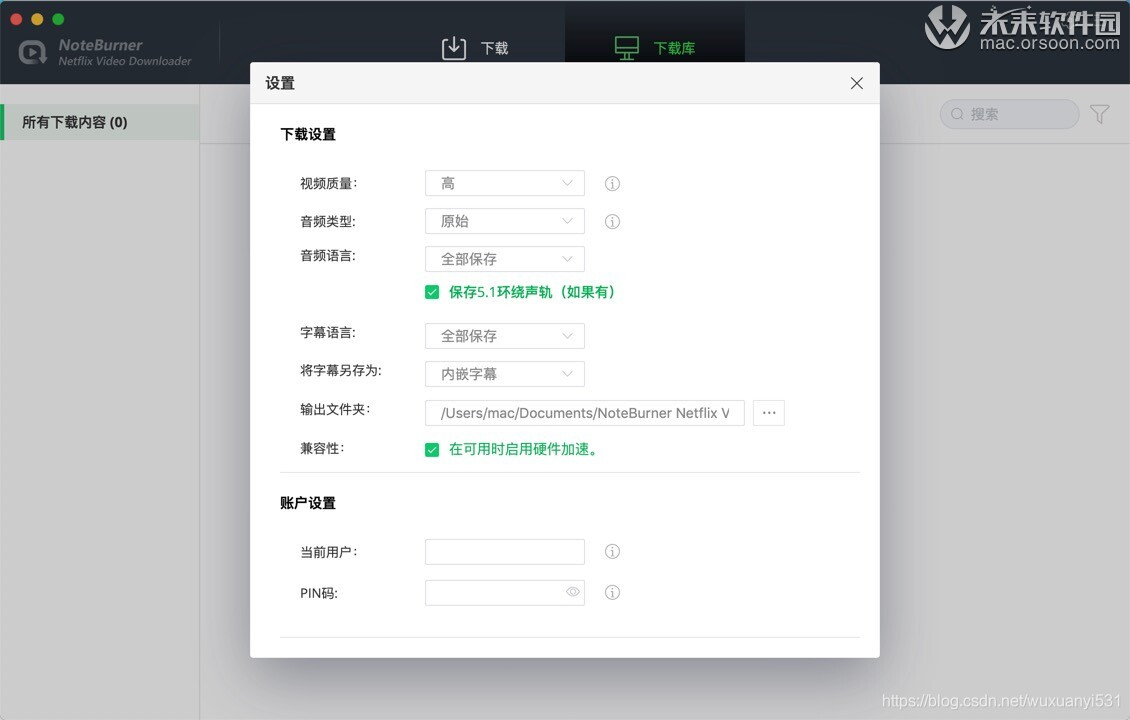
许多人可能会想知道下载内容的视频质量,Netflix Video Downloader支持下载高清Netflix视频。鉴于特定设备的存储限制,您还可以选择选择低(240P)到最高1080P的视频质量,具体取决于Netflix上的原始视频质量。
字幕和音轨已保存
我们知道一个文件可能已经带有多个音轨和字幕上载到Netflix,它们是否与电影一起下载?绝对可以,Netflix Video Downloader会为包括语言可用性在内的每个细节付费。您可以为下载的视频选择字幕和音轨,其作用与在Netflix上观看相同。
快速,可靠和技术支持
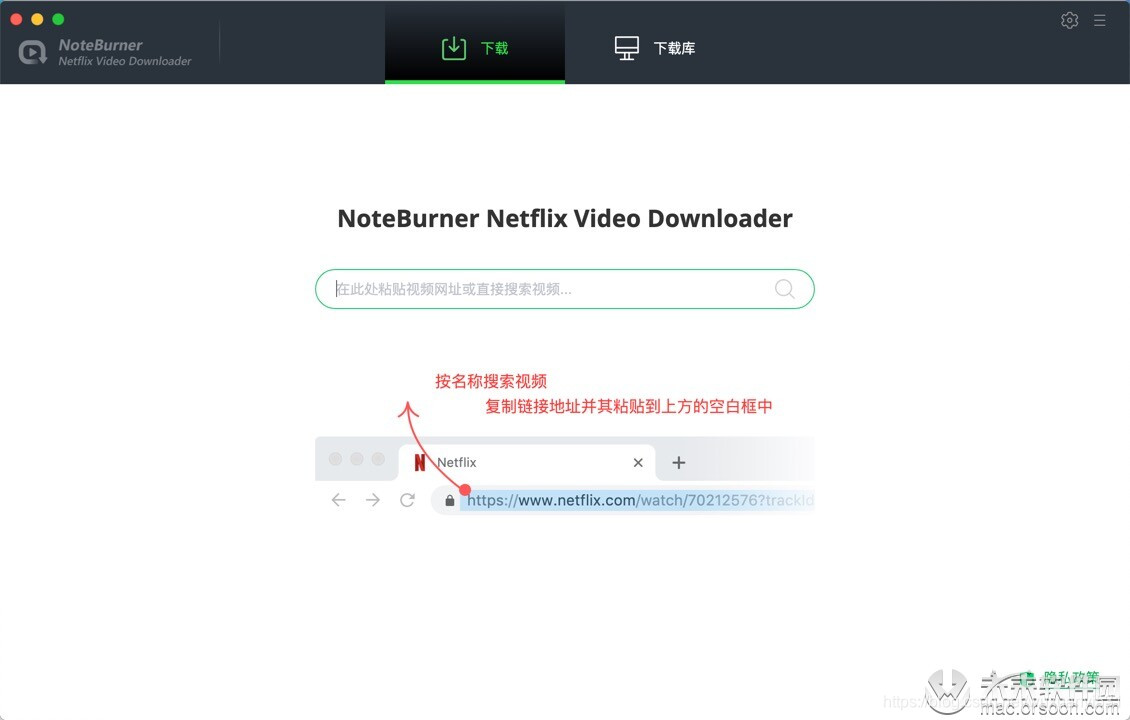
Netflix Video Downloader采用URL识别技术,更大的部分是您甚至不需要查找视频的URL,您要做的就是搜索所需视频的名称,所有相关结果都会显示出来立即上升。下载速度比任何传统的录制应用程序都要快,而且,只要您遇到问题,我们的技术支持就会随时为您提供帮助。

转载地址:http://yilv.baihongyu.com/